La rivoluzione Mobile ha portato internet nelle mani degli utenti, grazie a Smartphone e tablet sempre più potenti, in grado di sfruttare al meglio una rete dati che oggi è molto più veloce della normale ADSL di casa. Nel 2017, nel mercato americano, l’utilizzo di Internet da dispositivi Mobile è cresciuto ancora, confermando una tendenza in atto da una decina di anni (in sostanza dall’introduzione dell’iPhone): il 44,21% delle connessioni avviene da dispositivi portatili, contro il 55,79% delle connessioni da desktop (cioè computer tradizionali e Notebook).
La resistenza delle connessioni da Desktop non deve però ingannare: esse sono ancora in maggioranza perché quegli strumenti vengono utilizzati all’interno degli uffici, dove sono indispensabili strumenti di lavoro. Ma nella pratica: la stragrande maggioranza degli utenti, ogni giorno, naviga Internet attraverso le applicazioni. E lo fa per più volte al giorno e per diverse ore complessive (fonte: https://www.smartinsights.com/mobile-marketing/mobile-marketing-analytics/mobile-marketing-statistics/).
Dal punto di vista di un’azienda che possiede un sito, cosa significa tutto ciò? Be’ significa molte cose, una su tutte: che il sito dev’essere Mobile Friendly. Cioè perfettamente leggibile da Smartphone e Tablet, da consentire una navigazione fluida e azioni sicure e ben definite.
Un sito web Mobile Friendly: responsive e Mobile
Un sito Mobile Friendly può essere servito all’utente in differenti modi, purché mantenga le caratteristiche di funzionalità e leggibilità dai dispositivi portatili. In generale esso viene servito attraverso un sottodominio, introdotto spesso dalla lettera m., oppure mantenendo lo stesso contenuto, ma utilizzando un tema responsive.
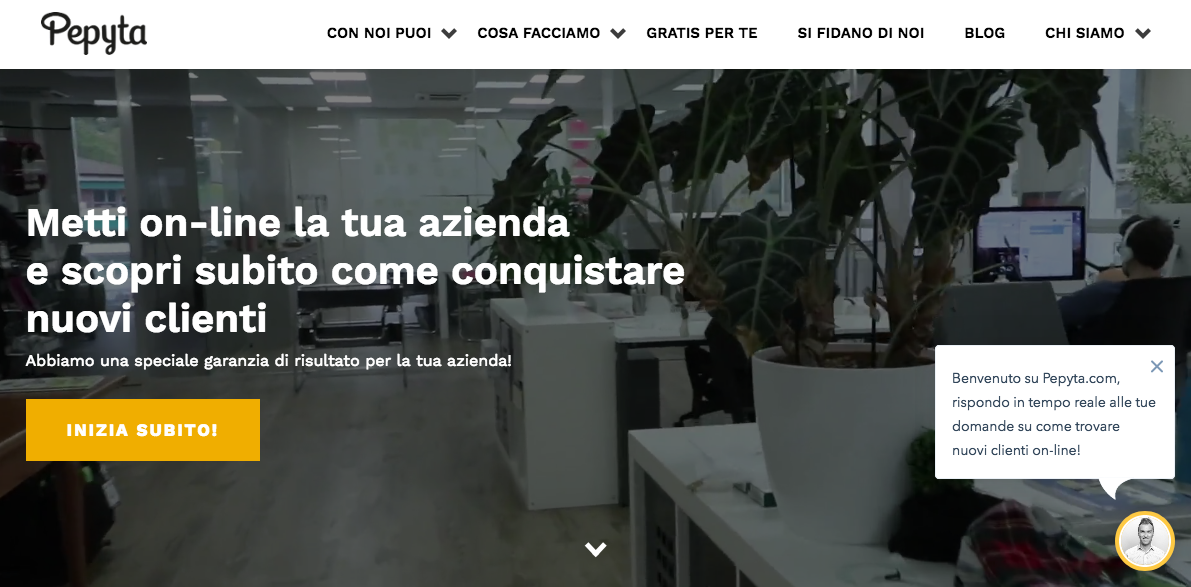
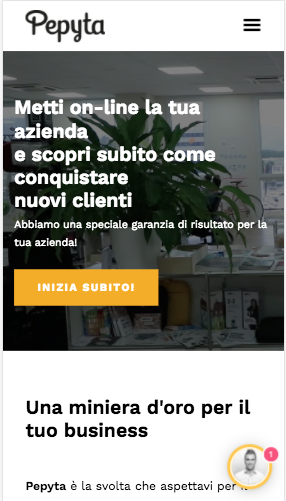
Il tema responsive è un template grafico adattabile, che basa la sua specificità nelle caratteristiche di fluidità che non fanno perdere il rapporto tra le distanze dei singoli elementi della pagina, quando questa si restringe alle dimensioni di un Display di uno Smartphone. Ecco l’esempio direttamente dal nostro sito.

Il template grafico si accomoda senza problemi nei confini del display di un’iPhone 6, nell’esempio, risultando facile da navigare e perfettamente leggibile. Questo fattore è importante perché Google tende a segnalare i problemi di navigazione derivanti da pulsanti troppo piccoli o menu farraginosi e non facili da usare.
Il sito responsive quindi si distingue perché permette di mantenere l’unità grafica, senza ricorrere alla costruzione di una versione mobile ad hoc. Come vedremo in seguito quest’ultima scelta oggi viene sempre meno consigliata da Google, nell’ottica di favorire quei siti che sono Mobile Friendly.
Cosa è un sito Google Mobile Friendly
Per Google un sito adatto al mobile dovrebbe avere le seguenti caratteristiche per poter essere considerato al di sopra di ogni rischio di penalizzazione:
- Non deve fare ricorso a tecnologie e software che non sono adatti al Mobile. I siti che utilizzano la tecnologia Flash, sia come componenti, sia come struttura, oltre che essere superati, non agevolano affatto il compito.
- Devono usare dei testi che rimangono leggibili quando si fa lo zoom con le dita. Devono quindi avere una struttura in linea con le azioni che si svolgono quando si naviga su internet con uno Smartphone.
- Il contenuto dev’essere circoscritto entro i confini del display di qualunque dispositivo mobile: non può essere adatto all’iPhone e non al Samsung. Inoltre, fattore ancora più importante, la pagina dev’essere compresa totalmente nella larghezza del Display, non è necessario scorrere di lato per vederla tutta. Proprio come accade con il nostro sito. L’unico scorrimento permesso è quello verticale.
- I collegamenti come le voci di menu e i link esterni devono essere cliccabili con il semplice polpastrello. In caso contrario, dev’essere possibile fare lo zoom senza problemi. In definitiva, tutte le parti del sito devono essere sensibili al Touch, permettendo azioni chiare come se stessimo usando il mouse.
Gli accorgimenti per un sito Mobile che funziona bene
In aggiunta a queste caratteristiche è bene fornire all’utente un’esperienza di navigazione fluida e razionale. Il sito Desktop va progettato avendo cura del fatto che sarà visitato da utenti Mobile. Ci sono settori nei quali la percentuale media del 44% sale di parecchio: siti Adult, di scommesse, cibo e alimenti, bellezza e fitness, casa e giardini, salute, Internet e comunicazioni toccano percentuali superiori al 60% di visitatori da Tablet e Smartphone. Se operate in questi settori è naturale che la priorità, nelle scelte grafiche, va data all’aspetto che assumerà il sito da Mobile.
In ogni caso è bene fare un Test, interpretando i dati offerti da Google Analytics. Grazie a questo servizio gratuito, oltre a misurare le visite, le tempistiche e il comportamento degli utenti, potrete sapere la distribuzione del pubblico a seconda del dispositivo utilizzato. Potrete quindi fare degli esperimenti per capire che tipo di visibilità ha il sito utilizzando uno Smartphone piuttosto che un altro.
Se il tema grafico è responsive si adatterà a tutti i dispositivi senza problemi, ma è chiaro che di fronte a una preponderanza del pubblico da mobile, dovrete ragionare avendo in mente questo fattore. Sia per la produzione di contenuti, sia per la realizzazione di Landing Page e Call-To-Action, sia per la pubblicazione di contenuti multimediali quali gallery fotografiche e filmati.
Per far funzionare al meglio un sito mobile dovrebbe essere anche veloce. Questo per ovviare ai problemi di connessione che si possono incontrare viaggiando in mobilità. Le connessioni 4G e superiori, in attesa del rivoluzionario 5G, sono presenti soprattutto in città, ma durante gli spostamenti da un luogo all’altro, capita di dover navigare in 3G. Per evitare di perdere visitatori, occorre fare uno sforzo per accelerare i tempi di caricamento del sito e di scaricamento dei dati.
Fortunatamente, Google ci viene incontro con due tool online, che possono essere utilizzati per determinare la compatibilità del sito ai sistemi mobile e la velocità di caricamento delle pagine:
https://search.google.com/test/mobile-friendly - questo strumento consente di testare la home page e qualsiasi pagina del nostro sito, ottenendo dei suggerimenti tecnici per migliorare alcuni aspetti legati alla scarsa visibilità da mobile. I suggerimenti possono essere passati al vostro webmaster di fiducia per intraprendere le azioni necessarie.
https://developers.google.com/speed/pagespeed/insights/?hl=it - PageSpeed Insights fa parte di una serie di tool che consentono di misurare la velocità del sito da mobile e da desktop. Anche in questo frangente otteniamo dei suggerimenti pratici che una volta messi in atto dimezzano i tempi di caricamento. In particolare, Google ci spiega come diminuire il peso delle immagini, dove sistemare gli script che rallentano il caricamento della parte alta del sito, come disporre la cache e la compressione delle pagine.
Le azioni dell’utente
Abbiamo già detto che le azioni dell’utente devono essere facilitate. Dal sito responsive dovrebbe essere possibile compiere tutte le azioni predisposte per il sito desktop. Invece, spesso accade che l’utente, frustrato da una navigazione mobile incerta o poco trasparente, si segni l’indirizzo del sito e poi vada a visitarlo dal computer o dal tablet. È un segnale che la navigazione da Smartphone è insidiosa e poco chiara.
Dal sito Mobile dev’essere possibile: acquistare un prodotto, riempire un carrello, completare l’ordine, pagare, spedire una mail, cliccare sul numero di telefono e attivare la chiamata, navigare tra le immagini, sfogliare elenchi e menu a tendina, compilare Form di contatti e inviare, completare il Captcha, visualizzare video, modificare i livelli del volume, scaricare pdf, leggere tabelle, ordinare righe e colonne al loro interno, navigare nei sotto menu. Se queste azioni sono complicate o il sito non le permette per una cattiva navigabilità è opportuno intervenire.
Va infine precisato che nel caso il sito riceva più visitatore da Mobile che da Desktop, è opportuno preferire la semplicità, spogliando il sito di tutti gli elementi inutili alla navigazione e che ostacolano le azioni.
La versione AMP del sito: cosa sono le Accelerated Mobile Pages
È proprio inseguendo questo obiettivo che Google e altri consorzi internazionali, da ormai due anni stanno investendo sullo sviluppo delle AMP. Di cosa si tratta? AMP è un acronimo che sta per Accelerated Mobile Pages. Google considera la tecnologia AMP il futuro, dal momento che è pensata proprio per accelerare la navigazione del sito da mobile. In parole povere, le AMP sono delle pagine di contenuto statico, che si caricano più velocemente delle corrispettive in HTML.
Questo perché fanno ricorso a un codice di scrittura (Markup) semplificato, che riduce i tempi di download. Le pagine AMP sono alternative alle normali pagine di un sito, ma hanno il pregio di essere visualizzate solo online e di non creare duplicati, che sarebbero ferali per il posizionamento.
Le AMP sono ancora in via di sviluppo e consolidamento. Ci sono pregi e difetti, dal momento che offrono all’utente una versione molto semplificata del sito, ma come detto Google sta finanziando il progetto. Quindi è ragionevole pensare che in poco tempo esse potrebbero diventare il punto di riferimento per i siti in versione Mobile.
L’aggiornamento Mobile-First Indexing
Nel dicembre del 2016 Google ha annunciato l’uscita di un nuovo aggiornamento che ha lo scopo di favorire i siti mobile. L’aggiornamento è stato spesso male interpretato, ma ha una sua grande importanza in quanto ci dice che Google dà prevalenza ai contenuti presenti nella versione Mobile rispetto alla versione Desktop. Ovviamente, se un sito è responsive e le due versioni coincidono, non ci sono problemi. Ma se un sito ha la versione mobile nel sottodominio m., farebbe meglio ad accertarsi che al suo interno ci siano esattamente gli stessi contenuti presenti nella versione desktop. In caso contrario riceverà meno visite e sconterà una perdita sensibile di traffico.

