Scope. Activate. Optimise.
Growth occurs when diverse experiences, ideas, and expertise are shared and combined.
Together we grow

A customized digital ecosystem enhancing the association's identity
Discover
A Content Strategy to promote a physiotherapy center
Discover
A Marketing automation strategy for a company specialized in 4.0 services for buildings
Discover
Effective Brand Management: How ESMO Maintains its Global Relevance
Discover
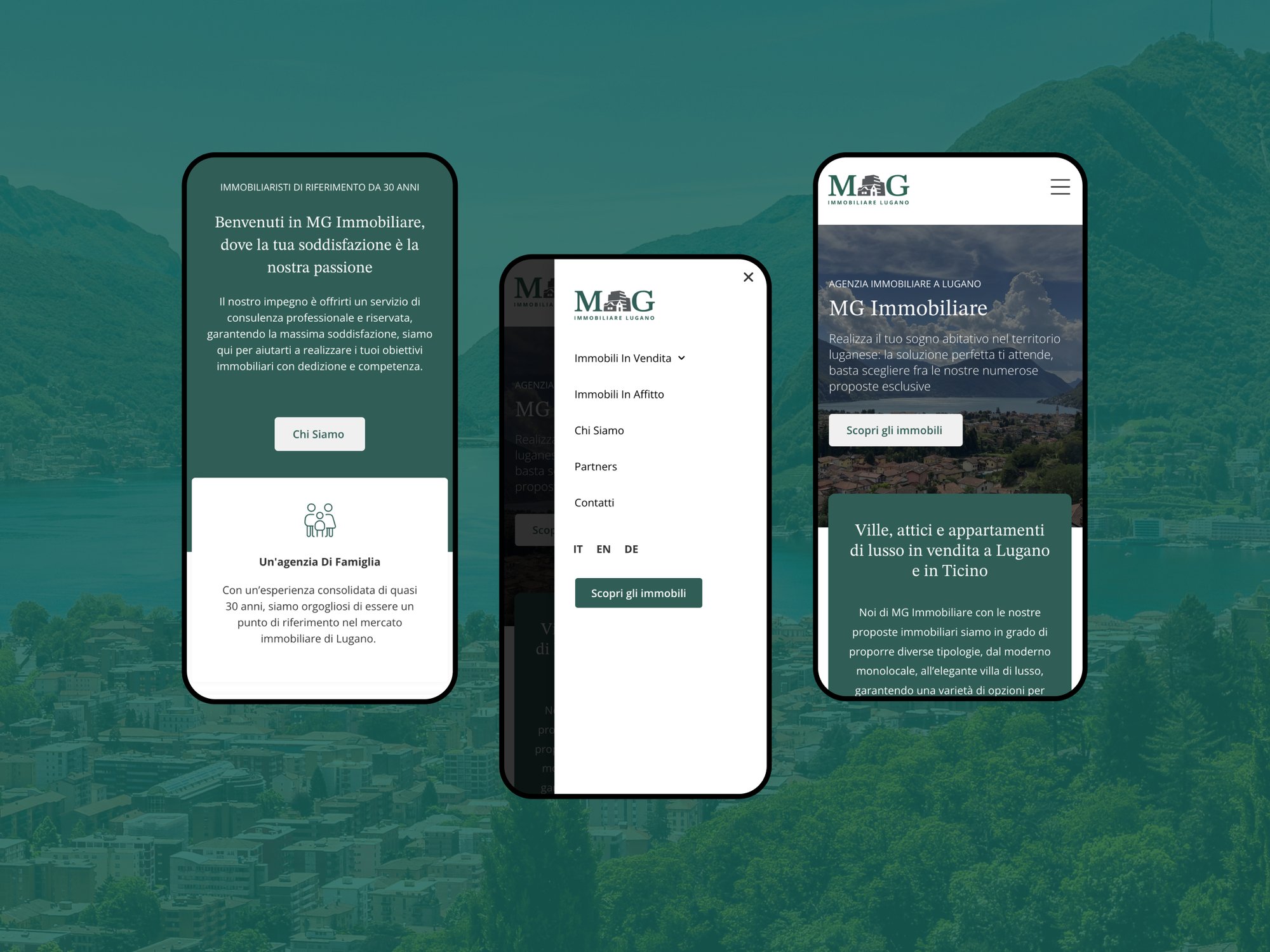
An all-inclusive strategy to position a small luxury brand
Discover
A new brand to communicate an innovative project
Discover
A user experience strategy to nurture customer relations
Discover
A coherent Brand Strategy for an "alpha" company
Discover
A comprehensive digital strategy for a player on the financial industry
Discover
A collaborative design for a new digital ecosystem
Discover
A well done e-commerce for a do good foundation
Discover
A responsive website to boost lead generation
Discover
The "delicious" creation of a brand
Discover
A multi-channel strategy for a high level ecosystem
Discover
An immersive experience to communicate a new way forward
Discover
A HubSpot license to tell the magical world of iCosini
Discover
A strategy for generating leads: the success story of a Wedding planning agency
Discover
A tailored online strategy to attract, engage, sell
Discover
A CRM doing good things (Do Good)
Discover
An e-commerce strategy that stretches the boundaries of taste
Discover
A strong identity and new digital solutions for a whole education
Discover
A new digital ecosystem for a beautiful natural ecosystem
Discover
A reworked brand identity that respects the brand history
Discover
A new digital ecosystem to build fan loyalty and facilitate the work of volunteers
Discover
A new ecosystem to make a difference in the tourism industry
Discover