Quando si costruisce una casa, non si parte immediatamente dai muri. Viene prima realizzato un progetto, seguito dalle fondamenta, e solo in un secondo momento si passa alla creazione vera e propria dell’immobile.
Allo stesso modo, quando si progetta un sito, non si comincia a razzo con il disegno del layout grafico, ma piuttosto dalla definizione dell’obiettivo, della struttura (alberatura o architettura dell’informazione) e dei contenuti che il sito dovrà veicolare. A questo punto, poi, si pongono alcuni interrogativi: come organizzare i contenuti nelle varie pagine? In quale ordine mostrarli?
Cosa sono i Wireframe
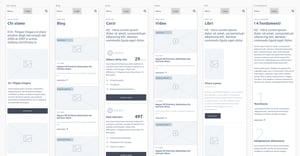
È proprio a questo che servono i Wireframe: cioè a prevedere un’organizzazione spaziale dei messaggi all’interno delle pagine del sito. Si tratta di schemi bidimensionali molto essenziali che raffigurano la struttura di tutte le diverse tipologie di pagine, per le quali definiscono:
- moduli e informazioni contenute
- ordine e gerarchia degli elementi
- ingombri di testi e immagini
- modalità di navigazione
- Call to Action
- percorsi dell’utente tra le pagine
Obiettivo: funzionalità
Lo scopo dei Wireframe non è estetico ma esclusivamente funzionale. “Solitamente li disegniamo una prima volta a mano, in modo da ridurre al minimo distrazioni e abbellimenti e concentrarci solo sul contenuto”, racconta Debora Torriani, UX Designer di Ander Group. “Creare i Wireframe significa ragionare, mettersi nei panni dell’utente e prevedere percorsi di navigazione che gli permettano di trovare le informazioni che cerca con il minor numero di clic possibile”.
Mobile first
“Sempre più spesso progettiamo partendo dal Mobile - racconta Debora - che è più difficile per via del poco spazio a disposizione, costringe a una chiara prioritizzazione dei contenuti dall’alto verso il basso e obbliga a semplificare. Parallelamente, portiamo avanti anche le schermate per Desktop e Tablet, ma è il Mobile a fare da guida”.
Un continuo Work in Progress
La realizzazione dei Wireframe è un continuo Work in Progress: “Partiamo dalla prima versione su carta - prosegue Debora - che è molto grezza e consiste solo in una successione di riquadri; poi la trasferiamo in digitale e un po’ alla volta la arricchiamo. Lo facciamo con Sketch, che si rivela comodo per costruire schemi molto semplici e poi abbellirli nel tempo aggiungendo alcuni dettagli”.
Dallo schizzo al prototipo
Ad esempio inserendo dei finti testi, per avere un’idea della loro lunghezza, qualche immagine e inserendo i link tra le pagine. In questo modo si ottiene un prototipo interattivo, che costituisce l’ultimo step prima della fase di User Interface, cioè la progettazione del layout e delle animazioni del sito.
Perché i Wireframe sono imprescindibili
Seppur sia un lavoro fatto “dietro le quinte” difficile da apprezzare per i non addetti ai lavori, la realizzazione dei Wireframe porta un enorme valore aggiunto al progetto. E gli utenti finali, pur non apprezzando gli schemi in quanto Output vero e proprio, si accorgono del vantaggio nel momento in cui navigano un sito semplice, fruibile, che consente di reperire i contenuti senza difficoltà. Spiega Debora: “A volte, credendo di velocizzare, si cade nella tentazione di non realizzare i Wireframe ma di partire dal Design: e questo è un grave errore, che rischia di allungare i tempi anziché accorciarli”.
La User Experience, la nostra stella polare
Questo perché fare i Wireframe significa avere una visione d’insieme su tutti i contenuti, prevedere tutti i messaggi che si vogliono veicolare ed essere certi di organizzarli al meglio. Saltando questo step, molto spesso nascono siti dalla struttura debole, incompleti e poco fruibili dagli utenti, anche se esteticamente belli. “La grafica è importante”, conclude Debora, “ma non deve guidare le scelte di progettazione: deve ‘vestire’ i contenuti che sono stati organizzati e previsti nella fase di Wireframing. È invece la User Experience - cioè lo studio e la progettazione dell’esperienza dell’utente su un prodotto digitale - a costituire la base di qualsiasi scelta: e non lo dico perché è il mio lavoro. Per me la UX è un approccio, che può essere fatto proprio da tutte le persone che lavorano a un progetto indirizzato a utenti in carne ed ossa. Significa premiare sempre la funzionalità e prendere solo decisioni consapevoli che siano utili al pubblico di riferimento, e mai fini a se stesse”.