Le statistiche fornite da società autorevoli come Smart Insights dimostrano, in modo inequivocabile, che l’utilizzo dei dispositivi portatili (Mobile) nel mondo e nei Paesi più avanzati, abbia da tempo sopravanzato quello dei dispositivi fissi (Dekstop).

I grafici forniti da questo importante studio mostrano addirittura quanto e in che modo le persone usino i mezzi più tipici: Smartphone, Desktop (computer fissi e portatili Notebook) e Tablet. In Italia, presa in considerazione insieme ad altri paesi europei e agli Stati Uniti, il tempo medio di navigazione su Smartphone, nell'agosto 2016, era di 57 ore mensili. In pratica due ore al giorno solo sul telefonino, considerando tutte le applicazioni e i Browser.
L’utilizzo di Internet è cresciuto complessivamente ovunque, ma la crescita si è fatta sensibile negli ultimi 10 anni, grazie all'apporto del Mobile, che compete per il 51% dell’aumento complessivo. Un sondaggio internazionale sulla diffusione dei vari dispositivi mobili ha ribadito che:
- l’89% degli italiani utilizza uno Smartphone, più che in altri paesi del mondo;
- il 63% degli italiani intervistati si connette da un tablet;
- il 74% usa anche un Laptop;
- il 63% impiega anche un computer fisso;
In sostanza gli italiani usano più piattaforme per connettersi, avendo sia un dispositivo Mobile, sia il computer a lavoro. Con la differenza che il Mobile la fa da padrone e possono farlo al di fuori degli orari di lavoro. I dati nudi e crudi ci dimostrano una sola cosa: chi rimane fuori dal mercato del Mobile è destinato a rimanere completamente fuori dal web.
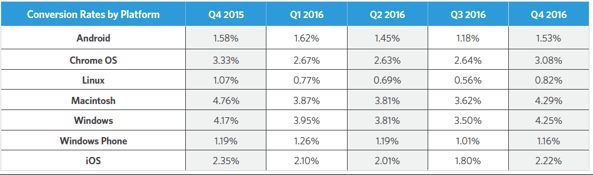
Tra tutte le indagini realizzate, probabilmente quella più interessante riguarda il tasso di conversione dei siti E-commerce nella loro versione Mobile. La domanda posta era la seguente: quanto vende il tuo E-commerce, in proporzione alle visite ottenute, se consideriamo gli utenti che lo visitano via Smartphone o tablet? I numeri dell’indagine dimostrano che la conversione è molto più bassa del Desktop. Chi vuole vendere, in sostanza, deve far sì che il suo sito sia responsive, adatto a tutti i Display, compresi quelli più piccoli degli Smartphone.
Ottimizzare il sito per Smartphone e tablet
La User Experience è quel campo del web Design che tratta tutte le fattispecie relative all'utilizzo del sito da parte dell’utente. Un sito deve sempre privilegiare l’usabilità: cioè fare in modo che tutte le funzioni richieste all'utente siano semplici e raggiungibili. Se il mio sito è un E-commerce, deve poter facilitare al massimo gli acquisti, dal momento in cui cerco un prodotto fin al momento dell’avvenuta consegna. Non solo dal punto di vista grafico, ma anche da quello delle informazioni.
Un aspetto decisamente da non sottovalutare è quello relativo al posizionamento su Google. In fondo, se consigliamo di avere un sito responsive, cioè che si adatta alla navigazione da Mobile, è proprio perché è Google stesso a dirci di regolarci avendo in mente prima di tutto la diffusione del Mobile (con l’introduzione dell’aggiornamento Mobilegeddon del 2015).
Dal punto di vista complessivo dei numeri sono 1,2 miliardi gli utenti che si connettono ogni giorno con un telefonino o un tablet. E questo numero non sembra essere arrivato a un picco di crisi. Ci sono alcuni settori nei quali l’uso del mobile è così predominante, da sconsigliare, al contrario, l’ottimizzazione canonica per Desktop.
La navigazione Mobile dev'essere improntata ai seguenti principi:
- semplicità
- funzionalità
- velocità
Tuttavia, anche se il nostro sito web è minimalista e apparentemente spoglio, ciò non vuol dire che dev'essere brutto. Ci sono esempi di siti estremamente puliti, ma facilmente navigabile da web. Prendete l’applicazione di Amazon, che non è nient’altro che la versione responsive adatta a Smartphone e tablet: il design è pulito, semplice. Privilegia la rapidità delle scelte, la visibilità del contenuto, il tutto senza sacrificare l’Appeal.
L’utente naviga tra i prodotti senza alcun ostacolo, può andare avanti e indietro tra le categorie senza perdersi, non c’è alcun labirinto o vicolo cieco. Anche se non sembra mutare, in realtà il design di Amazon si è adattato alla rivoluzione mobile negli anni, introducendo piccole, ma significative modifiche. Modifiche suggerite dall'osservazione costante delle statistiche che premiamo la scelta.
Anche Google pensa che il mobile sia così rilevante, da aver introdotto un aggiornamento che premia specificamente i siti responsive, invitando chi possiede una versione Mobile separata – di solito introdotta dalla m. davanti al nome del dominio – a passare alla versione responsive. L’aggiornamento Mobile-first Indexing se non introduce un vero e proprio indice alternativo, poco ci manca. Gary Illyes di Google ha annunciato che si tratta comunque di una vera e propria rivoluzione, dal momento che nell'indicizzazione darà precedenza ai contenuti ottimizzati per il mobile.
Creare dei Layout fluidi
L’era dei layout statici è finita da un pezzo. Immagini, menu, Sidebar, Footer e contenuto del sito devono essere fluidi, devono adattarsi alla grandezza del Display. Un modo semplice per rendere fluido il sito è quello di basare i fogli di stile (CSS) su percentuali e non su misure fisse di pixel. Ad esempio: se abbiamo una larghezza complessiva di 980 pixel, divisa in due parti, area content e Sidebar, conviene assegnare l’estensione in percentuali (80% contro 20%) anziché in pixel (700 contro 280). Applicando il concetto in lungo e in largo, il sito si adatterà naturalmente alle dimensioni dello schermo. Per le corrette specifiche fare riferimento a questa guida.
Puntare tutto sulla funzionalità
Ogni sito web è fatto di parti di contenuto e altre di navigazione. Se si vuole privilegiare il contenuto, tutta la parte della navigazione dev'essere compressa, per consentire all'utente di concentrarsi sul contenuto. Il menu deve assumere la forma ad “Hamburger” come si chiama l’icona rappresentata da 3 o 3 linee orizzontali, ormai uno Standard.
Tutti gli spazi vuoti presenti nella versione Desktop devono sparire, lasciando spazio solo agli elementi indispensabili. In un E-commerce vengono compressi i menu nella barra di navigazione principale, ma anche quelli di categorie. Un menu a tendina in genere sostituisce lo spazio riservato all'account personale. Tutto lo spazio del Display viene occupato dai prodotti, con le foto in primo piano e il tasto dell’acquisto evidente, insieme alle altre informazioni fondamentali (disponibilità e prezzo).
Usare Google Analytics per conoscere meglio i visitatori
Una case History personale. Lo scorso anno analizzando i dati di traffico di un sito che serviva affiliazioni, ci siamo resi conto che per il 70% esso era visitato da utenti su dispositivi mobile (iPhone e smartphone Samsung, Huawei su Android). La funzione del sito era semplice: il visitatore arrivava sulle pagine principali, fortemente ottimizzate per Google, leggeva il contenuto e cliccava sui Banner, incaricati della monetizzazione del sito.
Purtroppo, però, i Banner da Mobile non si vedevano bene, si cadeva nel dilemma dell’invisibilità del banner, che lo rende di fatto lo strumento meno efficace per fare pubblicità. Sostituendo il Banner con dei link testuali, adatti alla navigazione Mobile, il CTR è triplicato, portando più guadagni. Una semplice osservazione di un dato statistico, ci ha consentito di migliorare in modo sensibile le performance di un sito.
Capire chi è il nostro utente tipo, ci aiuta a prendere decisioni, privilegiando quelle aree del sito che corrispondono ai bisogni dell’utente. Conoscendo la provenienza del traffico, le parole chiave di ingresso, le pagine di ingresso, gli spostamenti all'interno del sito possiamo identificare le aree deboli, dove dobbiamo intervenire per snellire i processi e la navigazione, evitando di realizzare un sito che funzione discretamente in ogni area, scontentando tutti i visitatori.
Informarsi costantemente sulle novità del settore
Anche se oggi spesso si usano dei prodotti Open Source, seguiti da una Community di migliaia di sviluppatori, come è il caso di Wordpress, un web Designer moderno deve essere costantemente informato sui trend e i cambiamenti del proprio settore.
Deve interagire con il SEO Specialist per individuare i punti critici, che ostacolano una corretta indicizzazione. Deve seguire gli eventi principali del settore, tenendosi informato sui cambiamenti introdotti da Android e iOS, i principali sistemi operativi utilizzati nei dispositivi Mobile.
Se lavora all'interno di un Team a fianco a sviluppatori di questo settore, è con loro che deve fare squadra, per evitare di utilizzare soluzioni arretrate, che non rispettano i tre principi di velocità, funzionalità e usabilità. Icone, immagini, design, elementi grafici cambiano ogni pochi anni, a volte sconvolgendo interi settori.
Lavorare su un sito responsive, anziché su una versione Mobile
Anche recentemente Google ha rilasciato delle linee guida per il passaggio da versione Mobile a versione responsive. La differenza tra versione Mobile e versione responsive è che nel primo caso, il sito Desktop viene servito in un sottodominio. Nel secondo caso versione Desktop e responsive coincidono, perché il sito è stato realizzato usando un Layout fluido.
Spesso i Web Designer e gli sviluppatori, quando hanno a che fare con siti particolarmente complicati nella versione Desktop, ripiegano su una versione ridotta del sito, tralasciando intere parti di contenuto. È in questo delicato momento che, da ora in poi, il nuovo Mobile-first Index di Google inizierà a penalizzare i siti. Lasciare fuori del contenuto rilevante, significherà perdere del traffico.
Esaltare l’esperienza Touch
Uno strumento fondamentale di Google è il test per la visibilità Mobile. Con questo Tool Google ci fa sapere che tipo di problemi ci sono navigando da mobile. Uno dei più evidenti è che navigando da Mobile si usa il dito. Per cui tutti i comandi devono essere attivabili con il polpastrello. Non ci devono essere aree apparentemente cliccabili, che non si attivano premendo con il dito. Le aree navigabili, indicate da frecce, come le slide, devono essere sfogliabili con il semplice gesto delle dita. Se queste funzionalità non vengono assicurate, il visitatore può trovarsi in ambasce, non sapendo cosa fare o dove andare. Per rendere gli elementi del sito Touch-friendly occorre usare degli Script Java in genere disponibili anche nelle librerie open source.
Velocizzare al massimo il sito
Chi naviga da Mobile lo fa per la sua praticità: poter navigare sulla rete da qualunque posizione sfruttando la rete dati. Sfortunatamente, in Italia come altrove, la qualità della connessione potrebbe non essere soddisfacente. Se il nostro sito impiega troppo tempo a scaricare gli elementi o intere pagine è possibile che l’utente lo abbandoni ancor prima di esserci entrato.
Per questo motivo è necessario fare di tutto per velocizzarlo. Il metodo più efficace è quello di usare i Tool di compressione, come Gzip, che riduce tutti gli spazi bianchi diminuendo la misura dei file richiamati. Inoltre è bene minimizzare al massimo gli Script, per evitare le latenze nel caricamento, in particolare degli Java, riducendo anche la taglia dei fogli di stile. Vanno ottimizzate tutte le immagini, utilizzando degli strumenti che mantengono intatta la qualità delle stesse. Infine dobbiamo impostare la Cache servendo all’utente una versione già ospitata nel suo Browser, fintanto che non ci sono modifiche significative nel sito.
Se utilizzate un CSS come Wordpress esistono dei plugin che fanno esattamente queste cose, ma una buona pratica è quella di partire dall'analisi approfondita, utilizzando ancora una volta un Tool di Google che suggerirà i punti critici sui quali intervenire.
Per ottimizzare le immagini possiamo consigliare:
- http://optipng.sourceforge.net/
- http://jpegclub.org/jpegtran/
- https://wordpress.org/support/view/plugin-reviews/ewww-image-optimizer
Per minimizzare gli Script e i fogli di stile:
- http://cssminifier.com/
- http://www.cssdrive.com/index.php/main/csscompressor/
- https://jscompress.com/ (raccomandando di prestare molta attenzione perché si possono verificare dei problemi dal punto di vista grafico, meglio procedere facendo copie di Backup dei file e andando per gradi).
Per comprimere gli Script:

