Progettazione collaborativa per un nuovo ecosistema digitale strutturato e modulare


Cliente e obiettivi
Cornèr Banca è una delle più importanti banche svizzere. Attiva a livello nazionale e internazionale, con un forte radicamento sul territorio ticinese, si rivolge in particolare a una clientela private di alto livello. Dopo avere già collaborato con Ander Group più volte in passato, Cornèr si è rivolta a noi per il restyling del sito web, con l'obiettivo di: razionalizzare e ottimizzare l’architettura delle informazioni.
Identificare il target e ripensare il tono di voce; riorganizzare la modalità di presentazione dei servizi; dare alla banca un’immagine più elegante e ‘pulita’, mantenendo un legame con la strategia di comunicazione in uso.
Concept
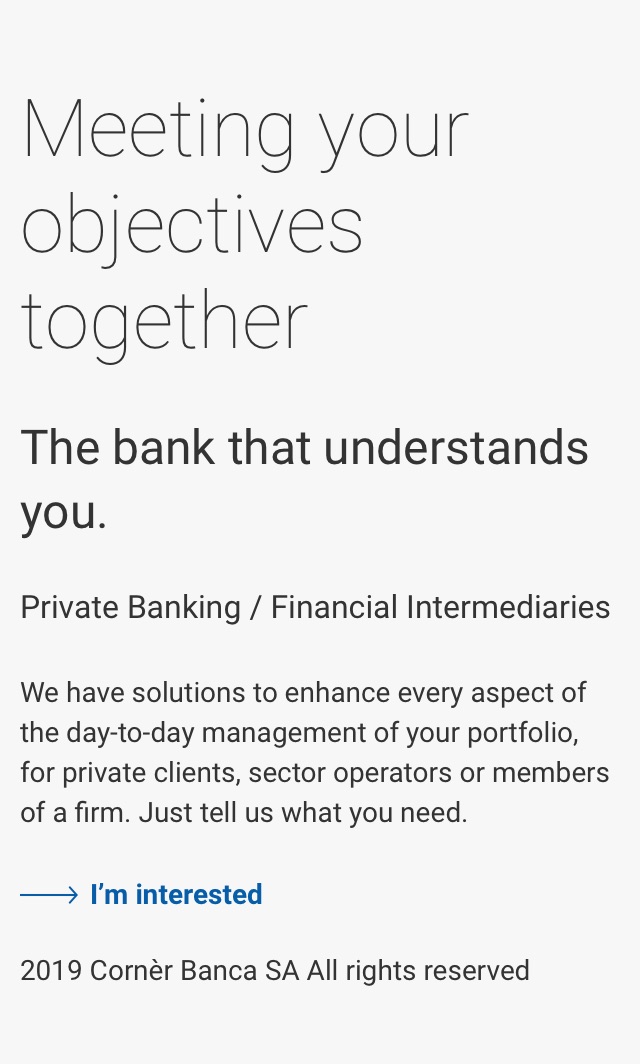
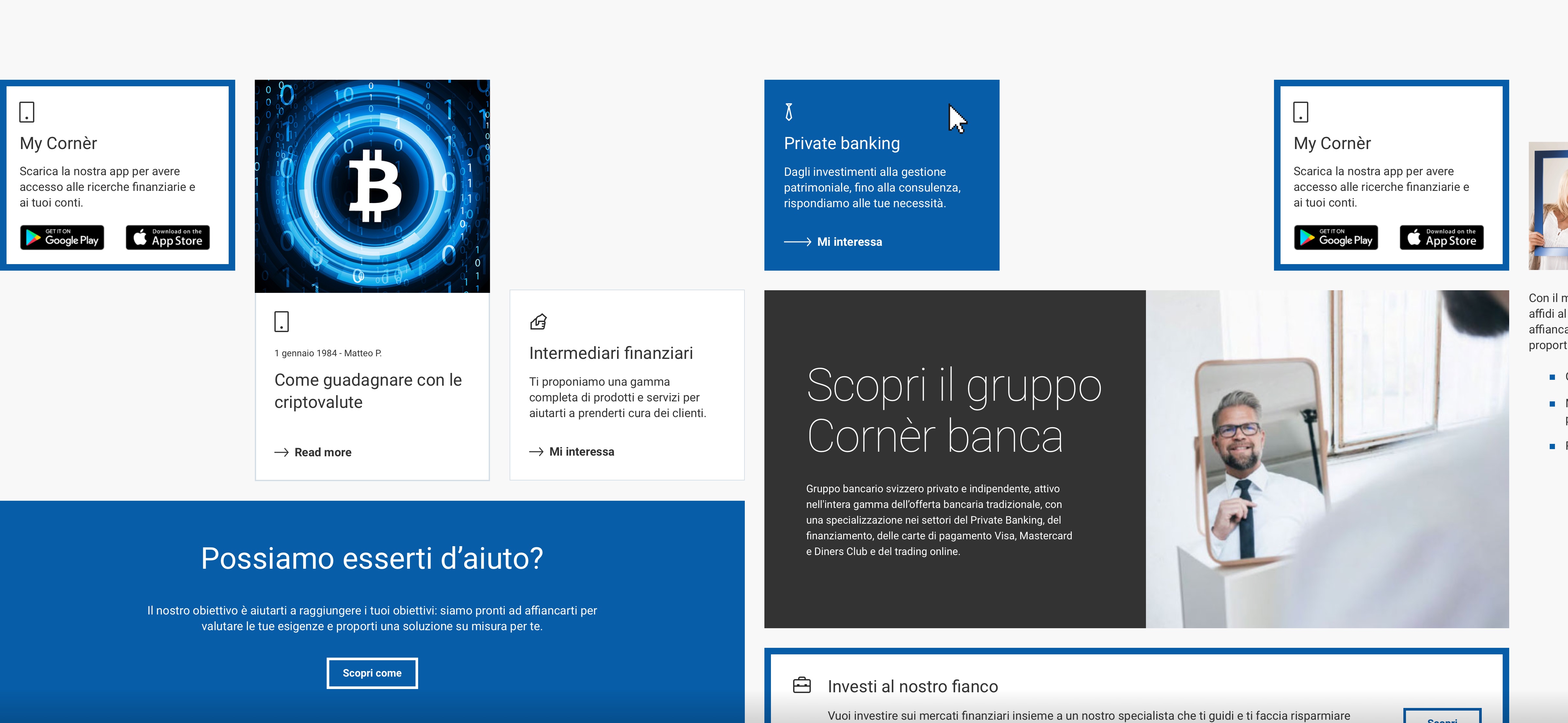
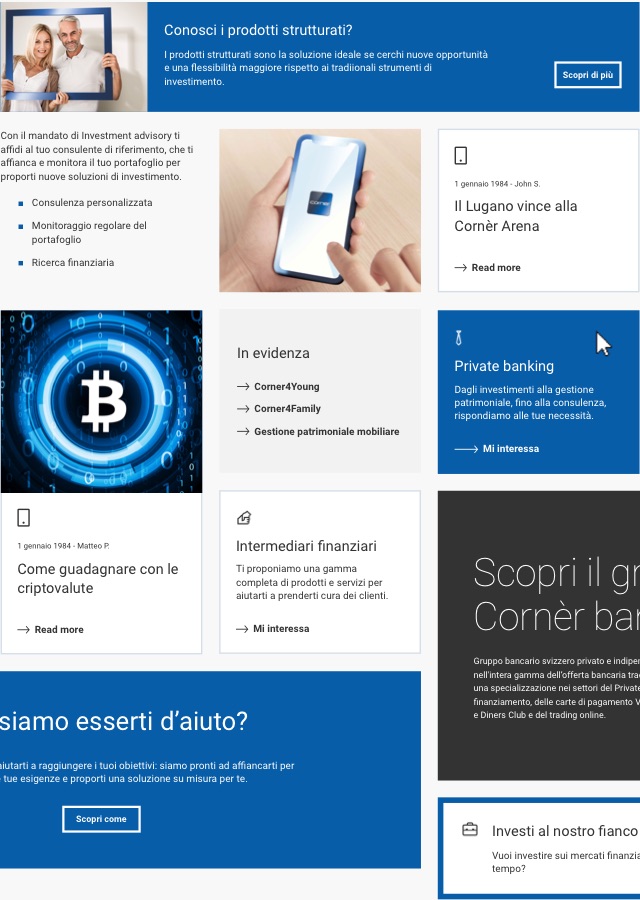
Il punto di partenza del concept grafico del sito è stato la cornice tipica della comunicazione di Cornèr Banca: un elemento che abbiamo semplificato, reso più essenziale ed elegante e utilizzato non solo nelle immagini del sito, ma anche come elemento grafico che racchiudesse box e contenuti. Nel complesso, il mood del sito rispecchia i valori della banca: solida e tradizionale.
Design system
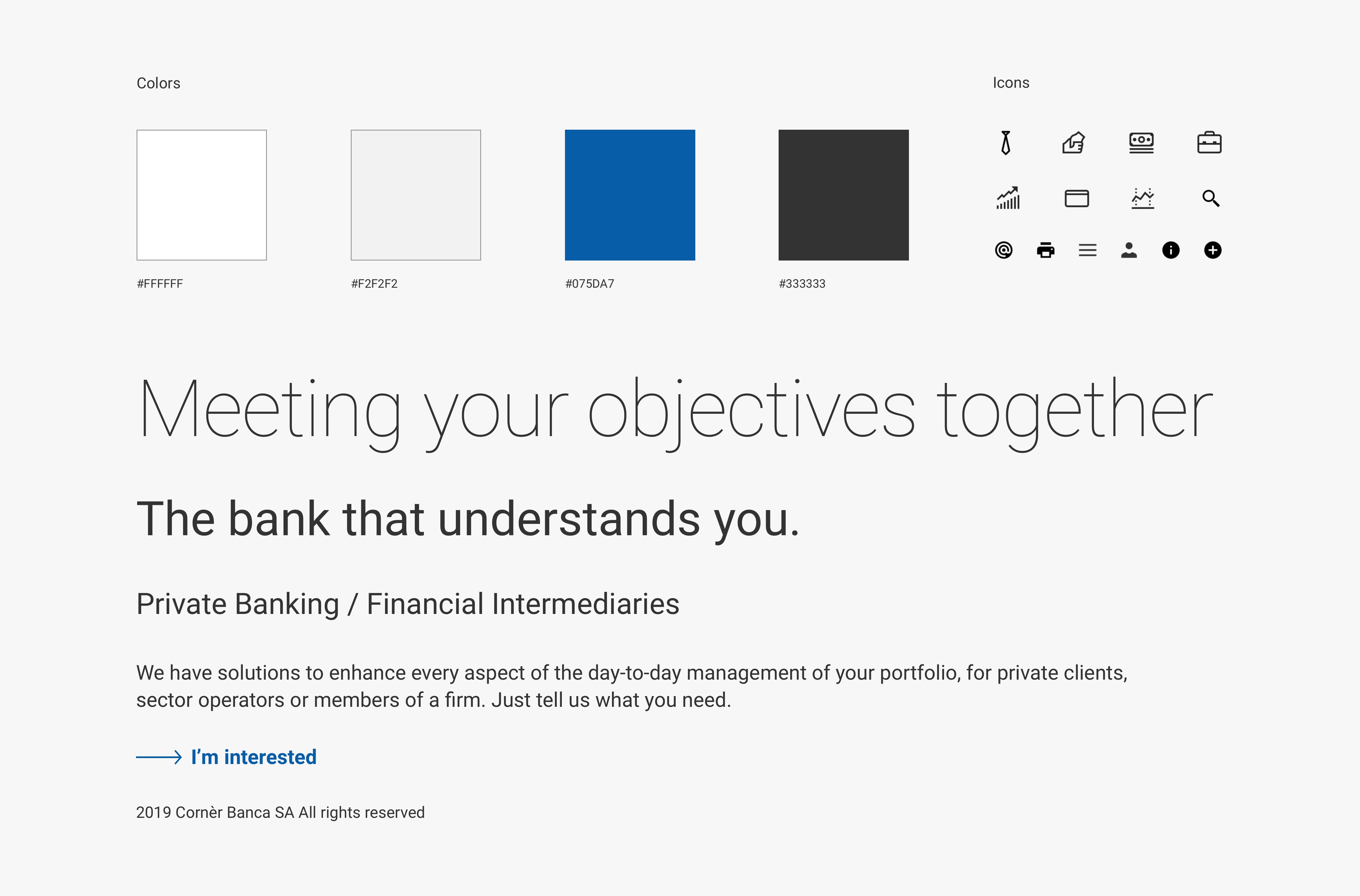
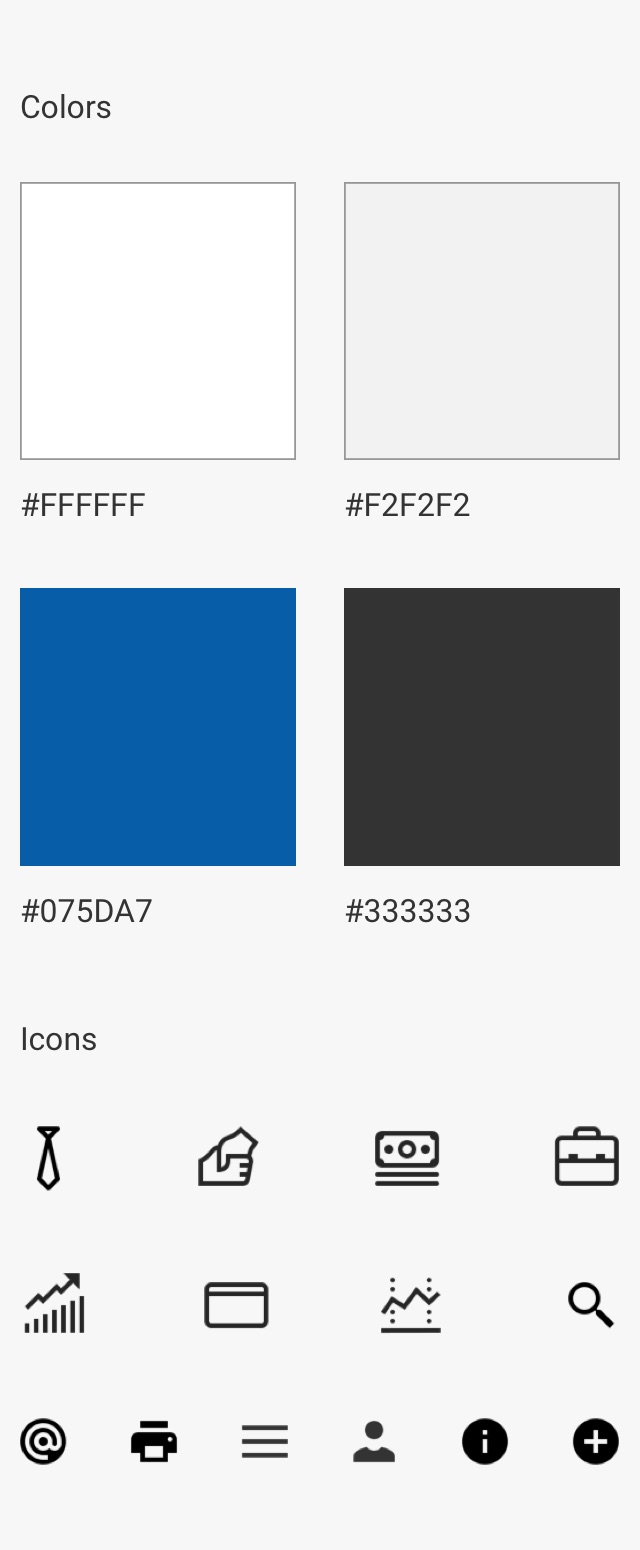
Le prime fasi del progetto ruotavano attorno alla definizione del design system di corner.ch. Abbiamo scelto una combinazione di colori che allo stesso tempo non si allontanasse dai colori istituzionali del brand Cornèr e fosse funzionale alla user interface e alle interazioni tra gli elementi.
La scelta del font è caduta sul Roboto, un Google Font dalle linee geometriche che accompagna bene il concept della cornice, ma che contempla anche curve sinuose per una lettura comoda. Il tutto è stato corredato da una libreria di icone disegnate ad hoc per identificare i vari servizi offerti dal gruppo.



Interaction design
Attraverso l'Interaction design, abbiamo introdotto nel sito alcune animazioni e interazioni in grado di impreziosire e rendere più dinamica la grafica del sito. Puntando sempre sulla cornice, che si compone in forme e direzioni diverse.
Atomic design
L'atomic design è una metodologia che consiste nella creazione di un prodotto digitale attraverso il design di singoli micro-elementi, messi in relazione tra loro. Si parte quindi dal disegno dei singoli elementi (atomi), che vengono messi in relazione tra loro in strutture semplici (molecole) o più complesse (organismi), introdotte all'interno dei template e infine nelle pagine (layout).


Information architecture
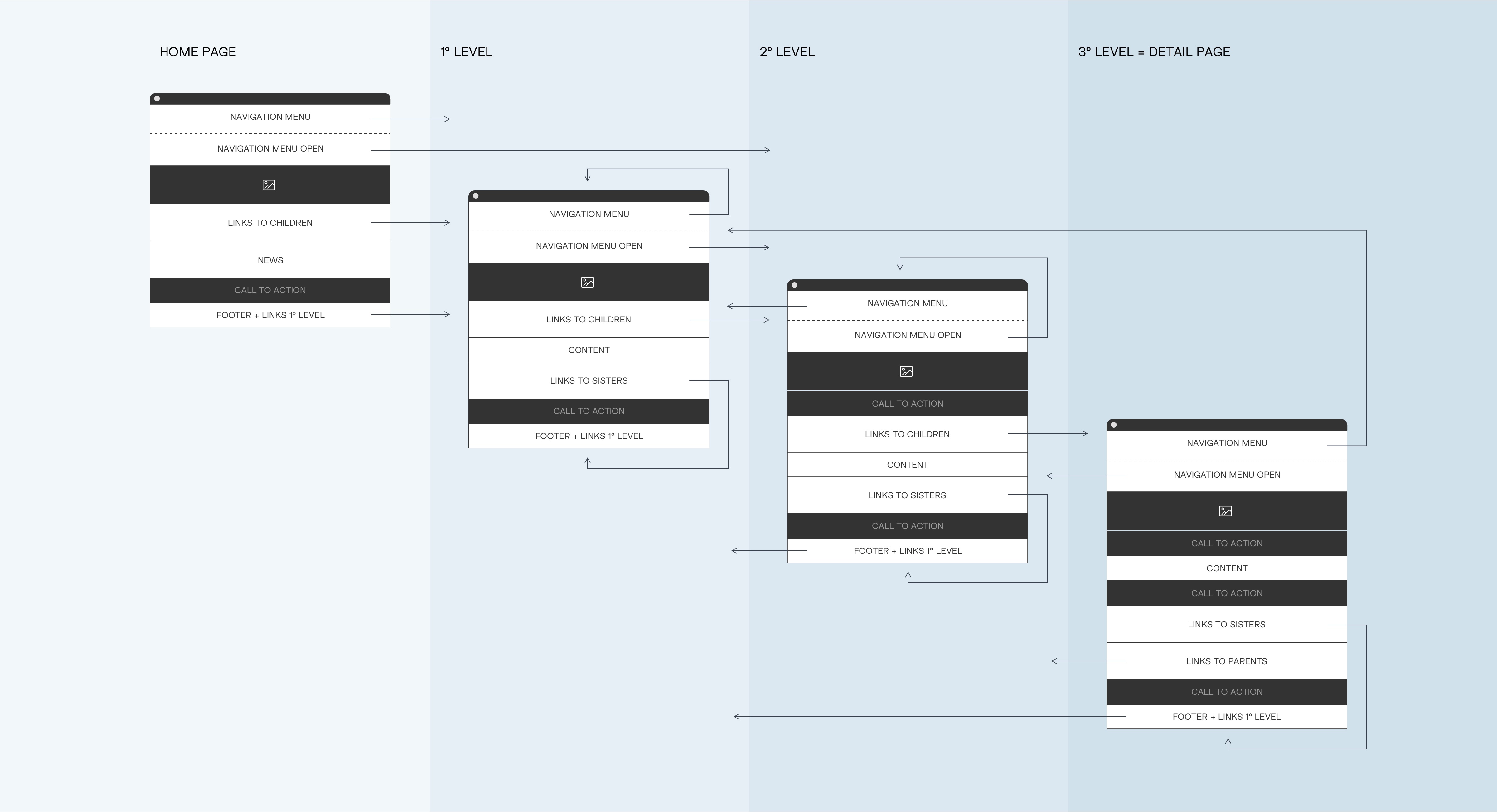
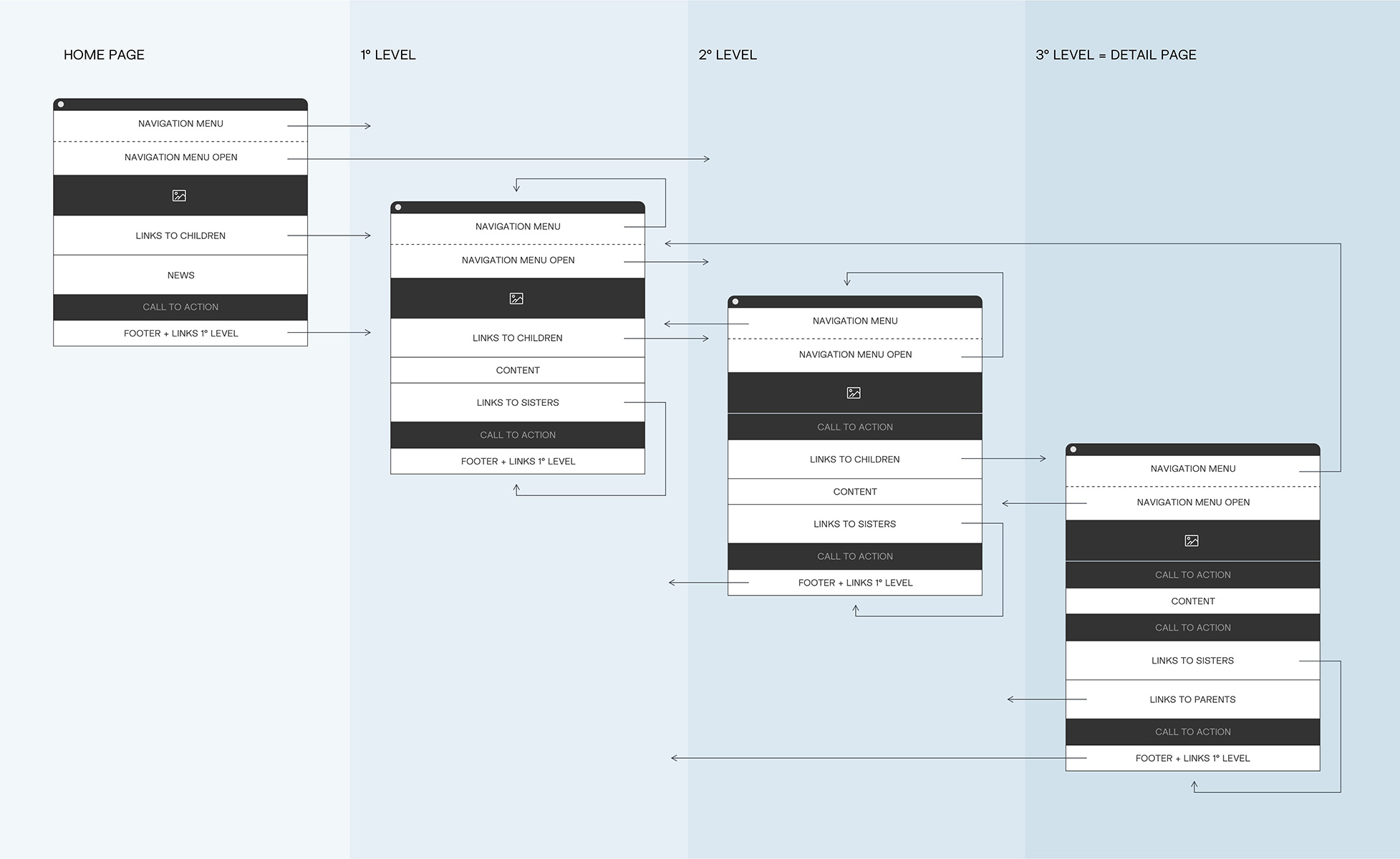
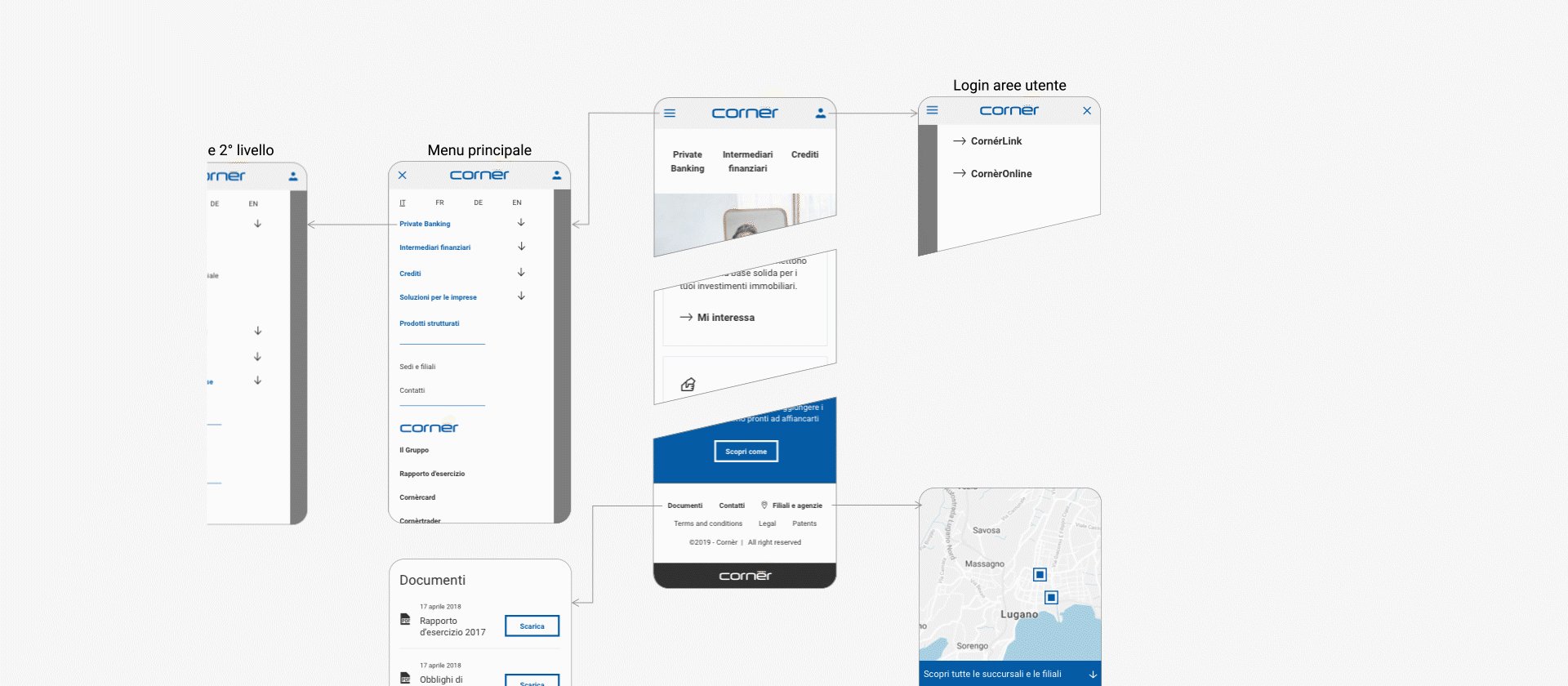
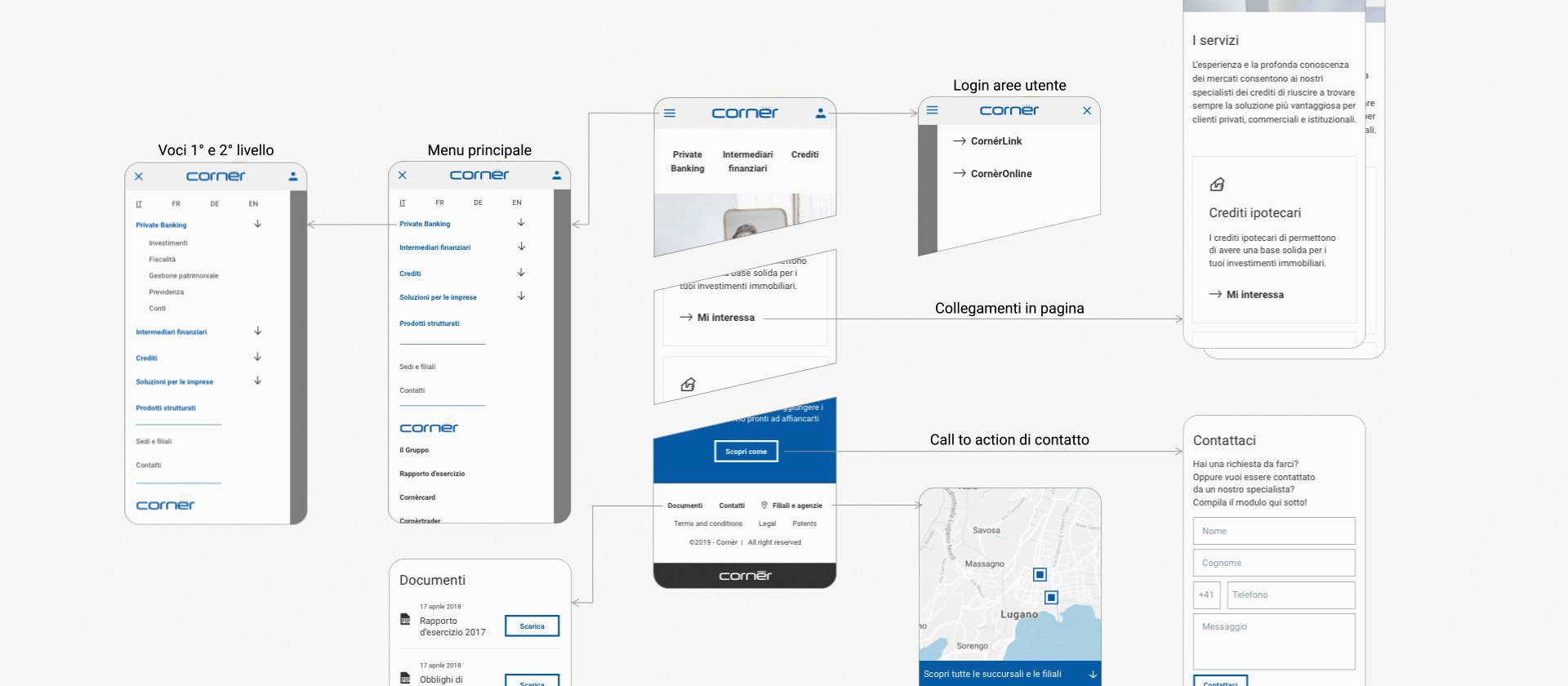
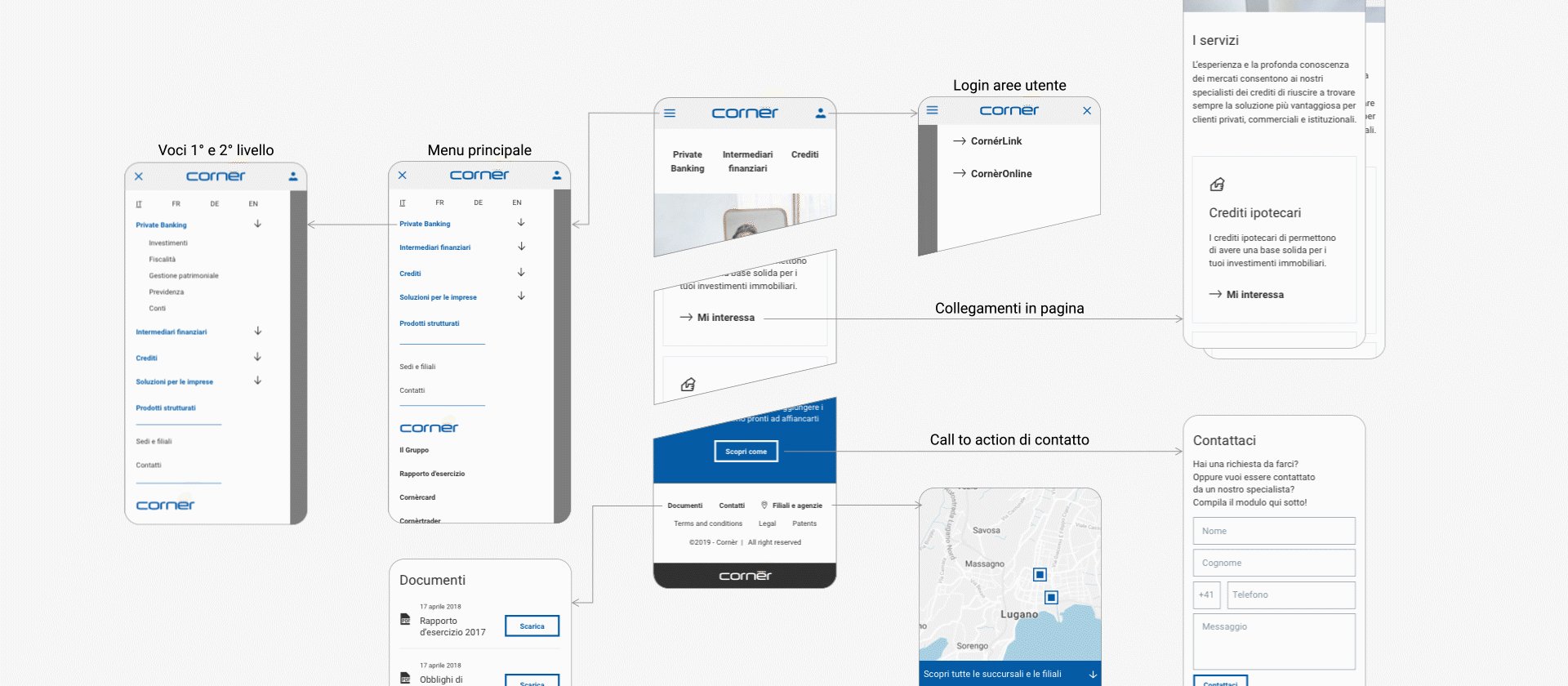
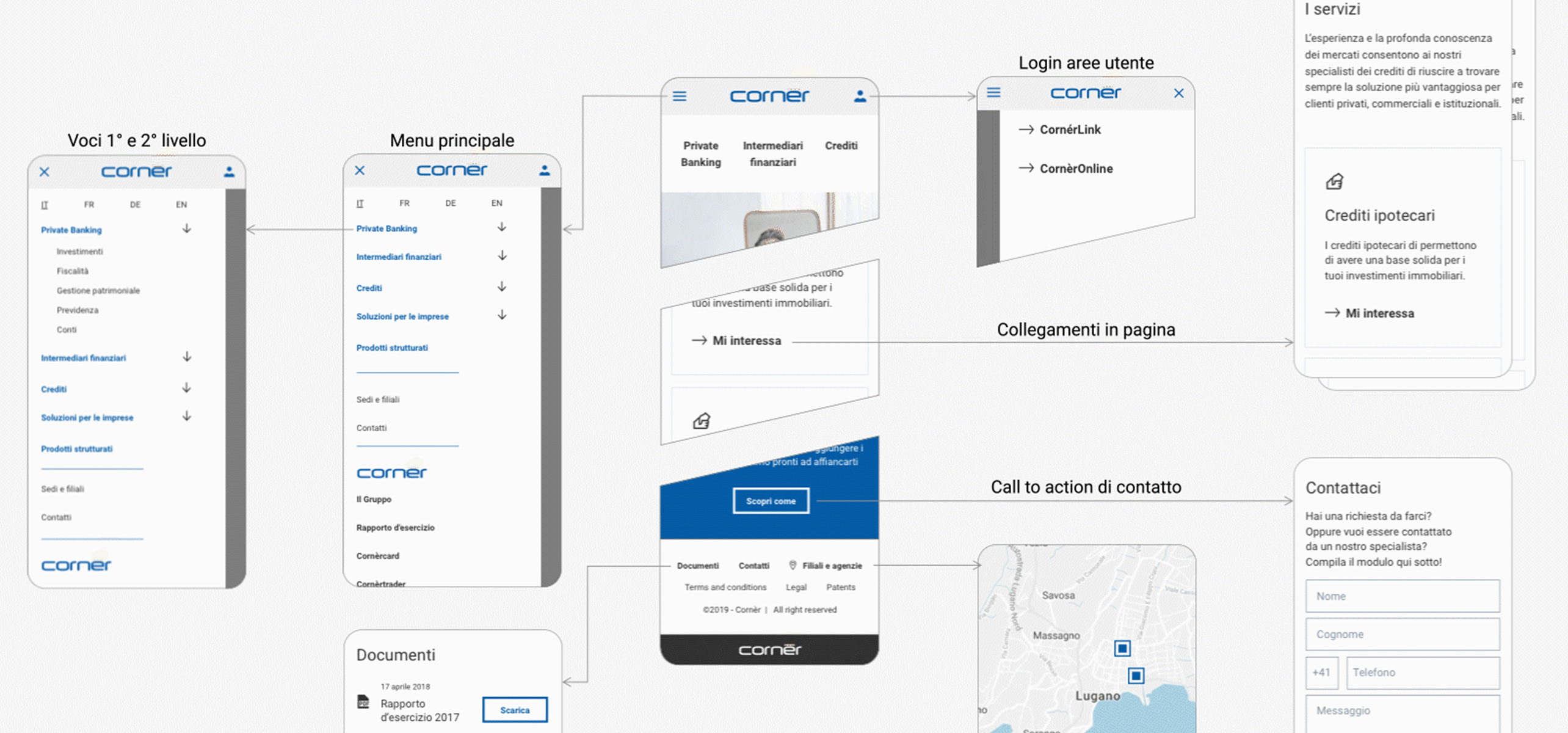
La complessità della struttura e la macchinosità della user experience sono stati tra i primi temi emersi nelle riunioni con il cliente: i dipendenti stessi della banca avevano difficoltà a navigare il sito e a reperire le informazioni. Ecco perché ci siamo concentrati su un grande lavoro di razionalizzazione e riorganizzazione dei contenuti, eliminando le voci di menù superflue o ridondanti; inoltre, abbiamo raggruppato i servizi sulla base delle necessità reali e dei modelli mentali dei clienti, allontanandoci dalla precedente alberatura che replicava la struttura aziendale della banca.
Il nuovo sito prevede una gerarchia che non va mai oltre il terzo di livello di navigazione. Inoltre, l’utente ha sempre la possibilità di spostarsi in un’altra sezione direttamente a fondo pagina, senza dover utilizzare il menù principale: nelle pagine di prodotto è sempre possibile andare al livello di profondità successivo o risalire nel flusso di navigazione.


Strategia e co-design
Abbiamo impostato il progetto con una logica di co-design, o progettazione collaborativa: tutte le decisioni più importanti sono state prese durante i workshop con i responsabili della banca e con le persone del team marketing e comunicazione. Questo ha permesso che tutti gli stakeholder sentissero ‘proprio’ il progetto, fossero coinvolti e potessero fornire un contributo concreto. Di conseguenza, il processo di approvazione si è snellito molto e i tempi di risposta sono stati rapidi.
Anche la scrittura dei contenuti è avvenuta fianco a fianco con il cliente: ogni responsabile di area è stato coinvolto in diversi workshop di content writing, con l’obiettivo di mettere sul tavolo i concetti corretti e contemporaneamente tradurli in una forma coinvolgente e SEO-friendly, che tenesse conto della ricerca sulle keyword fatta in fase iniziale. Il tono di voce si è staccato leggermente da quanto fatto dalla banca in passato: lo stile è informale ma rassicurante, diretto ma mai scherzoso.


Lo sviluppo del sito
Durante le fasi finali del progetto abbiamo organizzato un hand over dei supporti in formato digitale (Sketch e HTML), in modo che il reparto IT del cliente potesse gestire lo sviluppo delle pagine autonomamente.